So let's start. You can download this coding from this link.
| Form Coding | |
|---|---|
| Download | Live Demo |
You have to download this code from here.
Step : 1. After downloading, after
opening it, you will see this code like this.
Contact Us Code 1:-
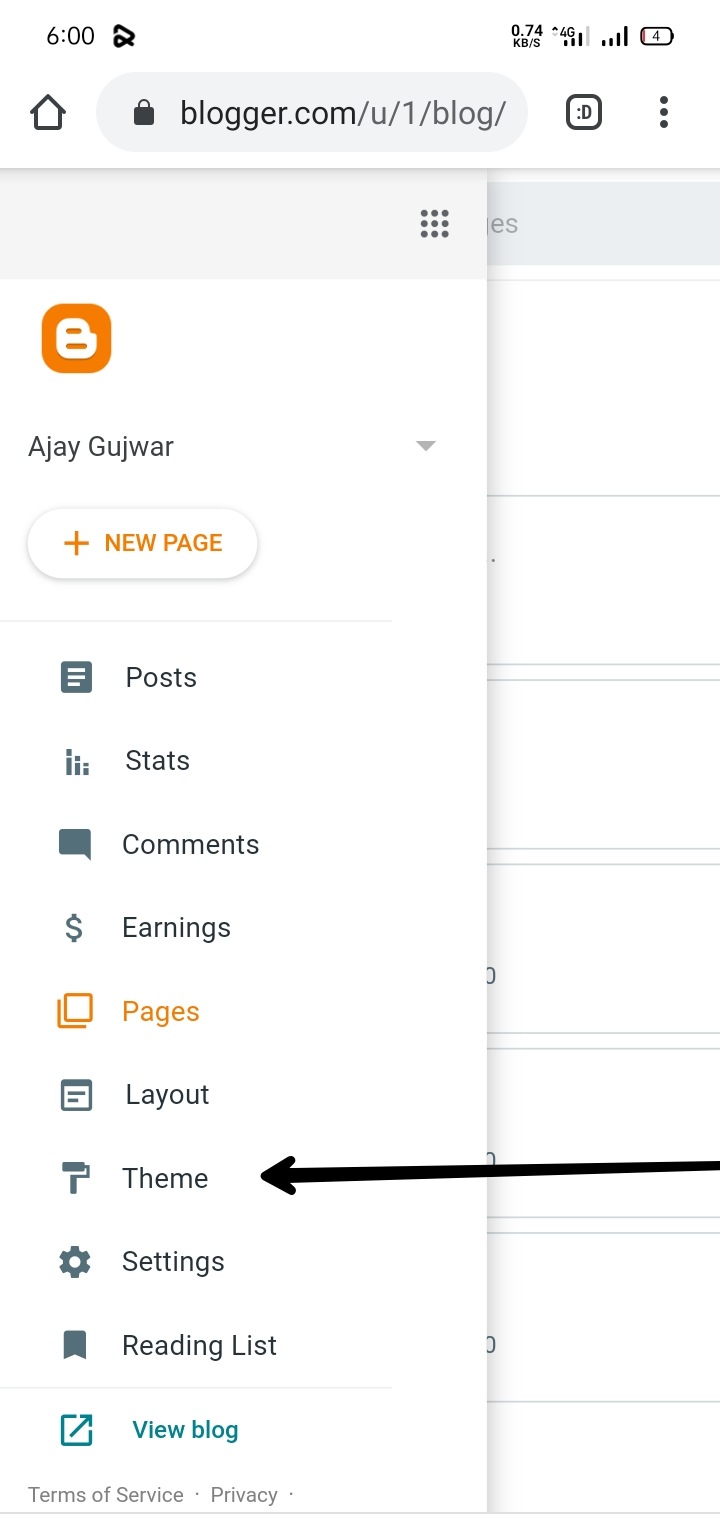
Step : 3.After this you have to
open the theme option.
Step : 4. Here you have to click
on the arrow sign to customize.
Step : 5. Here you have to click
on edit option.
Step : 6. Here you have to paste this code above the head in the head section.And it
has to be saved and come out of the theme.
Step : 9. Now you have to open
the txt file that you have downloaded. And here you have to come down to the
bottom of the footer section and from here you have to copy the color code
column.
Then you have to save it.
Step : 11. Now you have to come to the txt file. And from here you have to
copy the contact us code 2: - code.
Step : 12. After that you will
have to come back to the page again and you will have to paste the code here
(Your text goes here ...) that
we copied.
Step : 13. You can also see a
preview of it. After that you have to save it and this preview is like this.
You can also change its background color.
How do you post this post today? Please tell in the comment. And if you want
any help, you can still comment, you will get a reply.